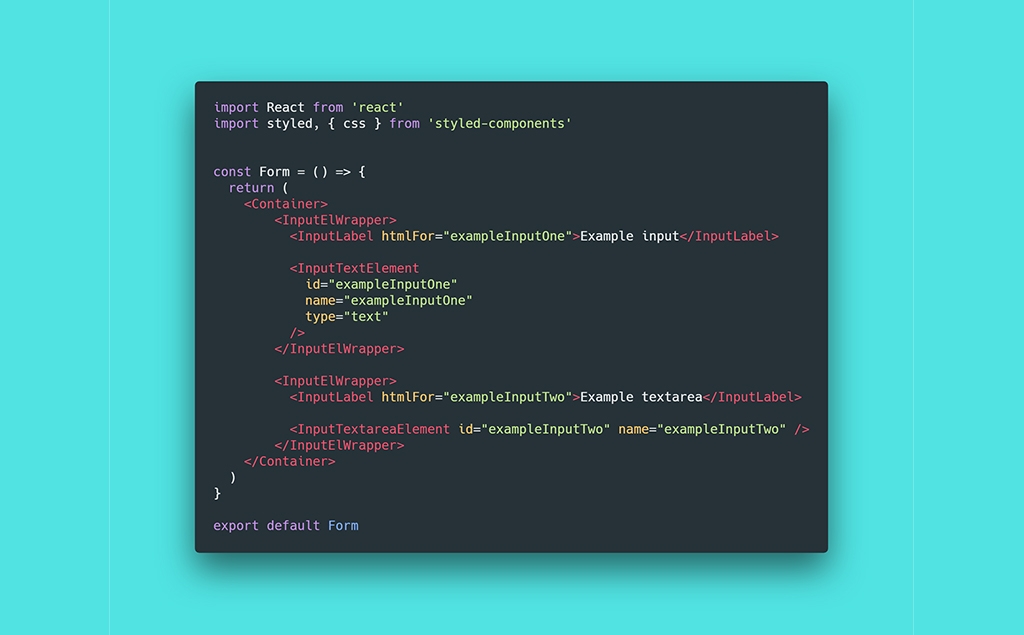
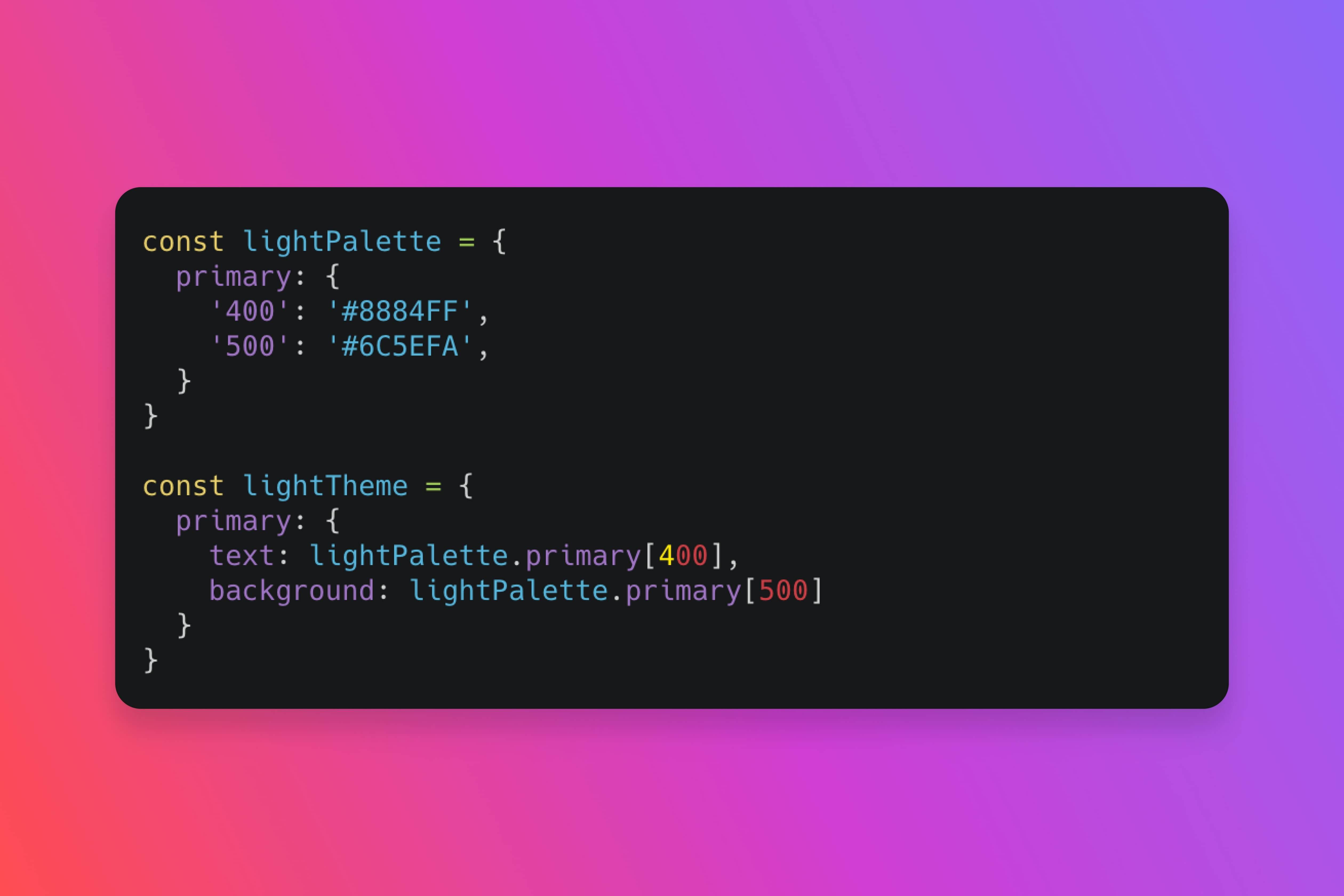
How to leverage styled components and css variables to build truly reusable components in React | by Innocent Amadi | Facebook Developer Circles Lagos | Medium

CSS Variable doesnt work in using Global Component and Styled Component of Emotion and Gatsby - Stack Overflow