
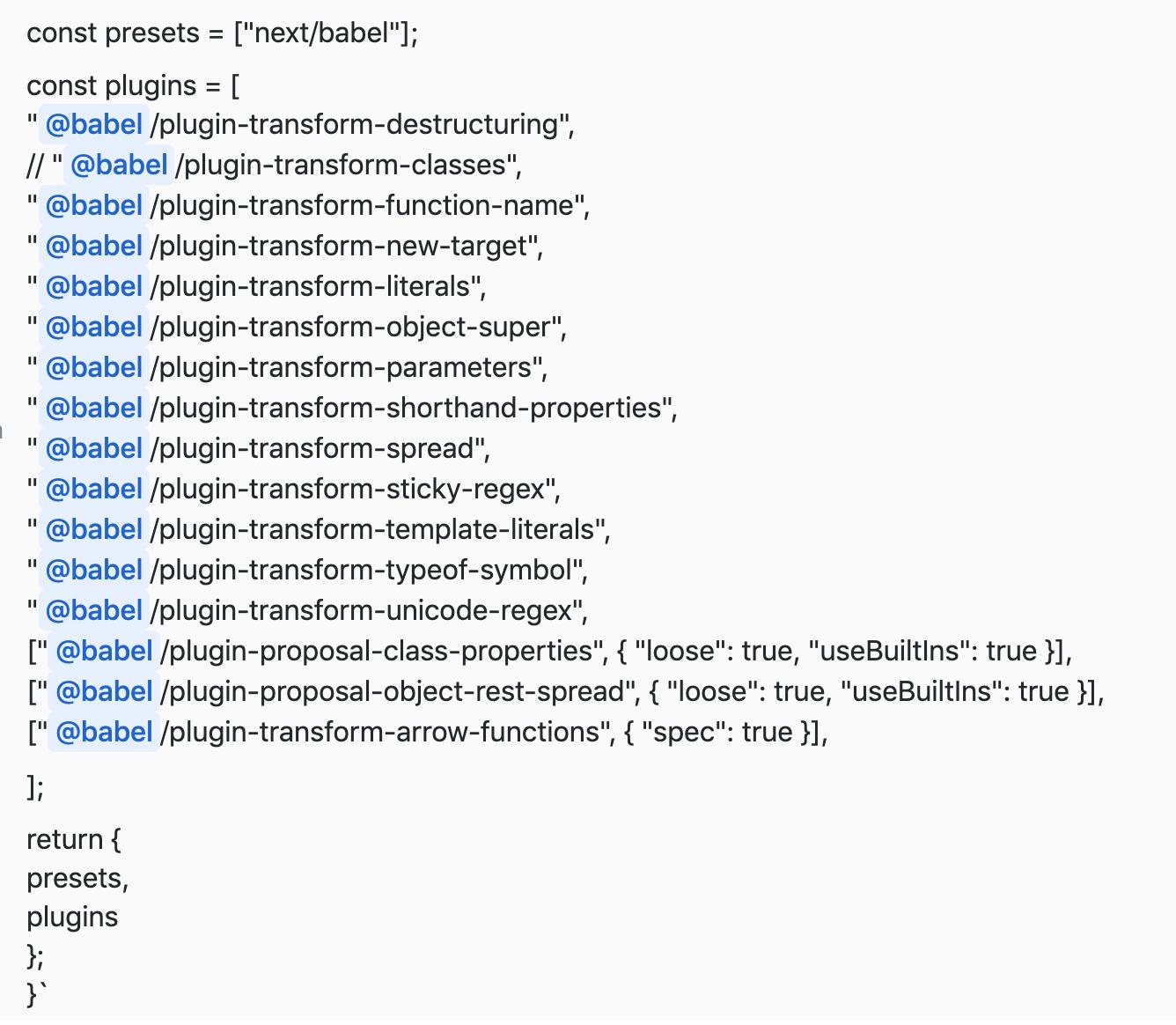
Tim on Twitter: "When using Next.js you really don't need a .babelrc The only valid cases are - Removing types. TS will be supported by default 🔜. - css-in-js compat (styled-components) -

TS Styled Plugin doesn't recognize the label property as legitimate · Issue #1037 · emotion-js/emotion · GitHub

javascript - Typescript styled-component error: "Type '{ children: string; }' has no properties in common with type 'IntrinsicAttributes'." - Stack Overflow

△ Donny (강동윤) on Twitter: "I published some plugins for SWC. Those are styled-jsx and styled-components. Note that the styled-components plugin is not complete and only supports basic apis. I need to
GitHub - microsoft/typescript-styled-plugin: TypeScript server plugin that adds intellisense to styled component css strings

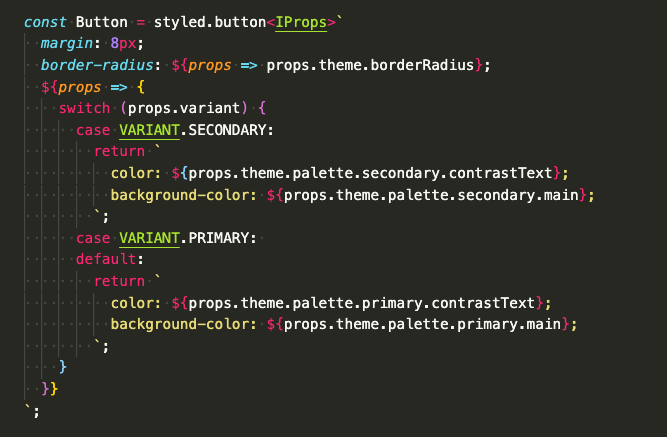
ts-styled-plugin` error on valid referred component template literal curly brace · Issue #117 · styled-components/vscode-styled-components · GitHub