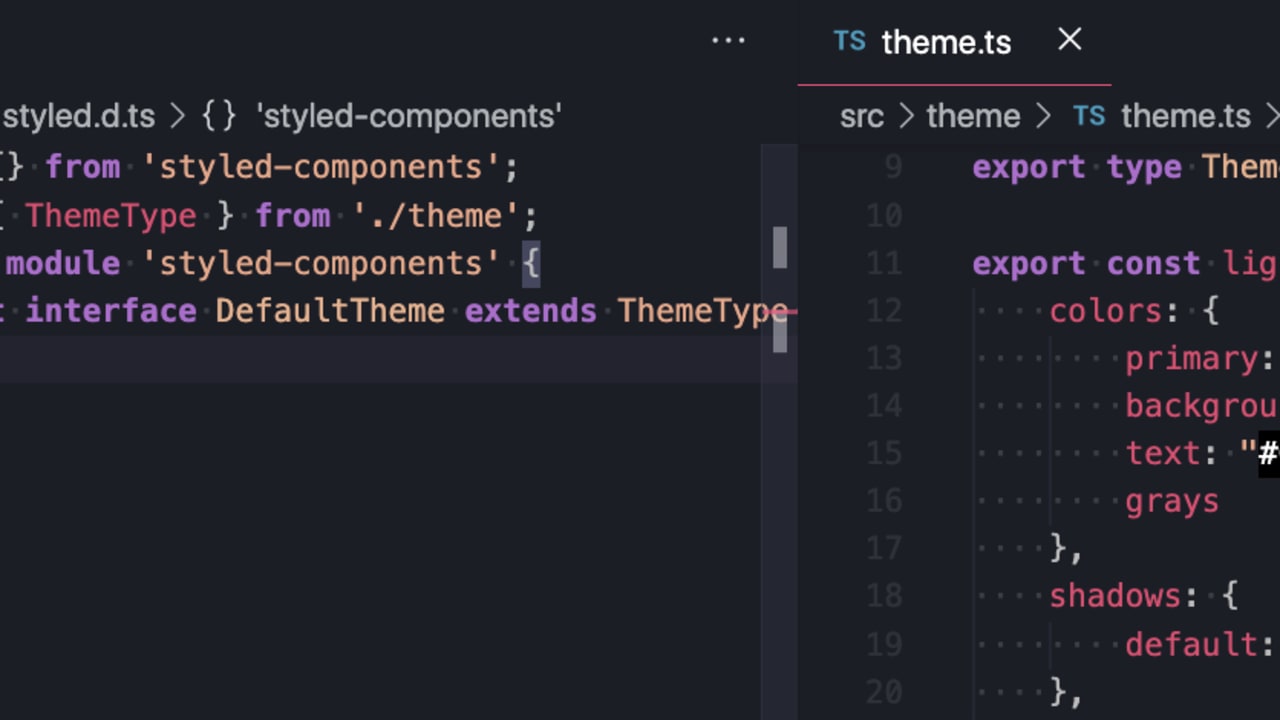
styled() components typings require Theme props on @mui/material/styles 5.0.6 and 5.1.0 · Issue #29678 · mui/material-ui · GitHub

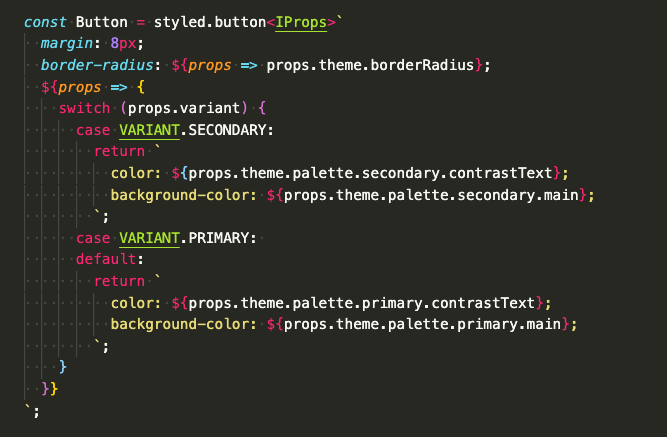
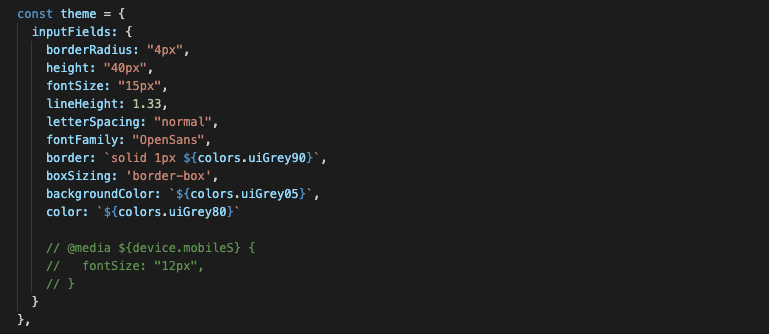
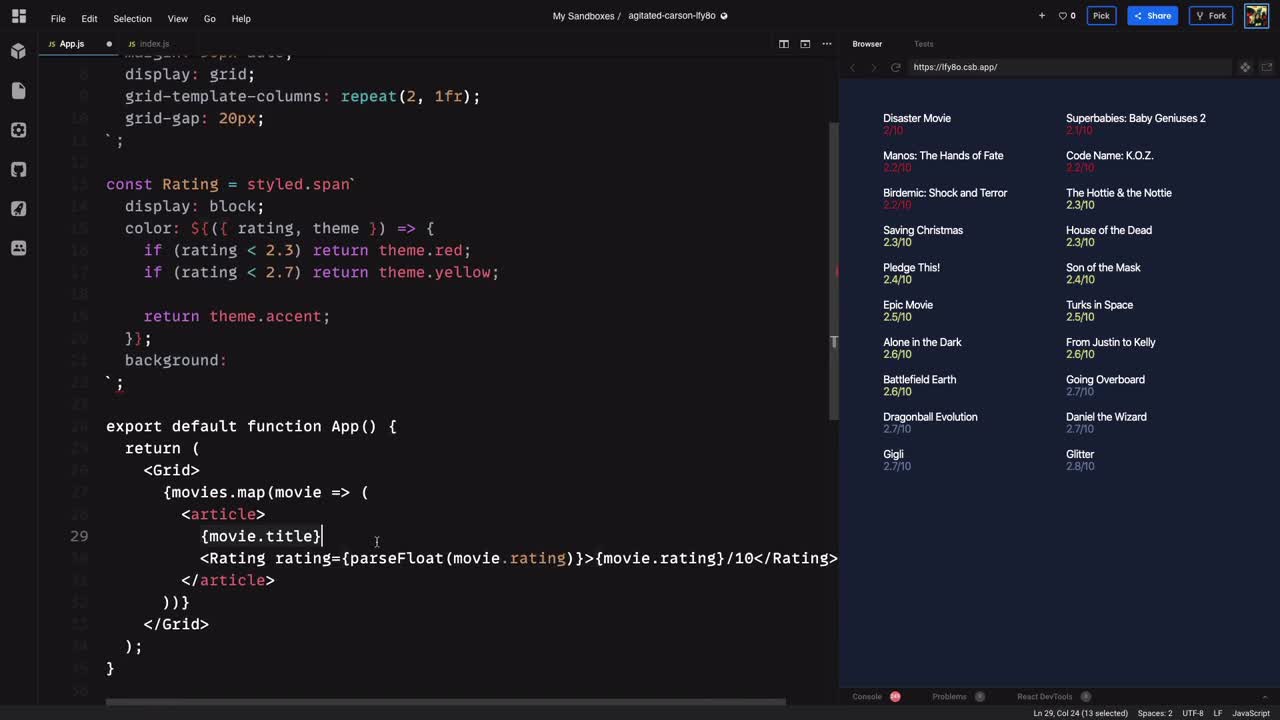
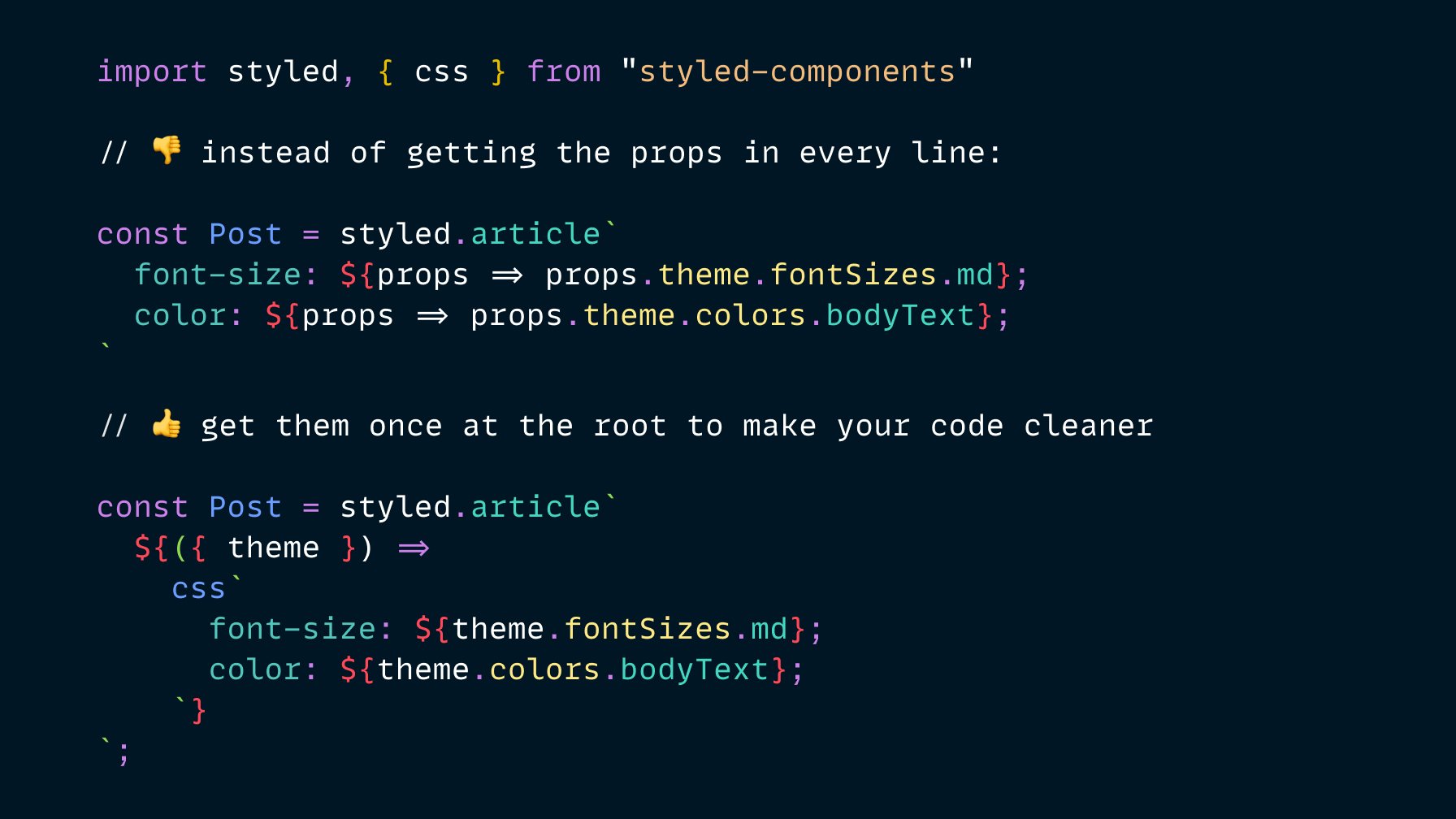
Sara Vieira on Twitter: "✨ Styled Components tip: You can get the props at the top of the component so you don't have to do it in every fucking property that needs

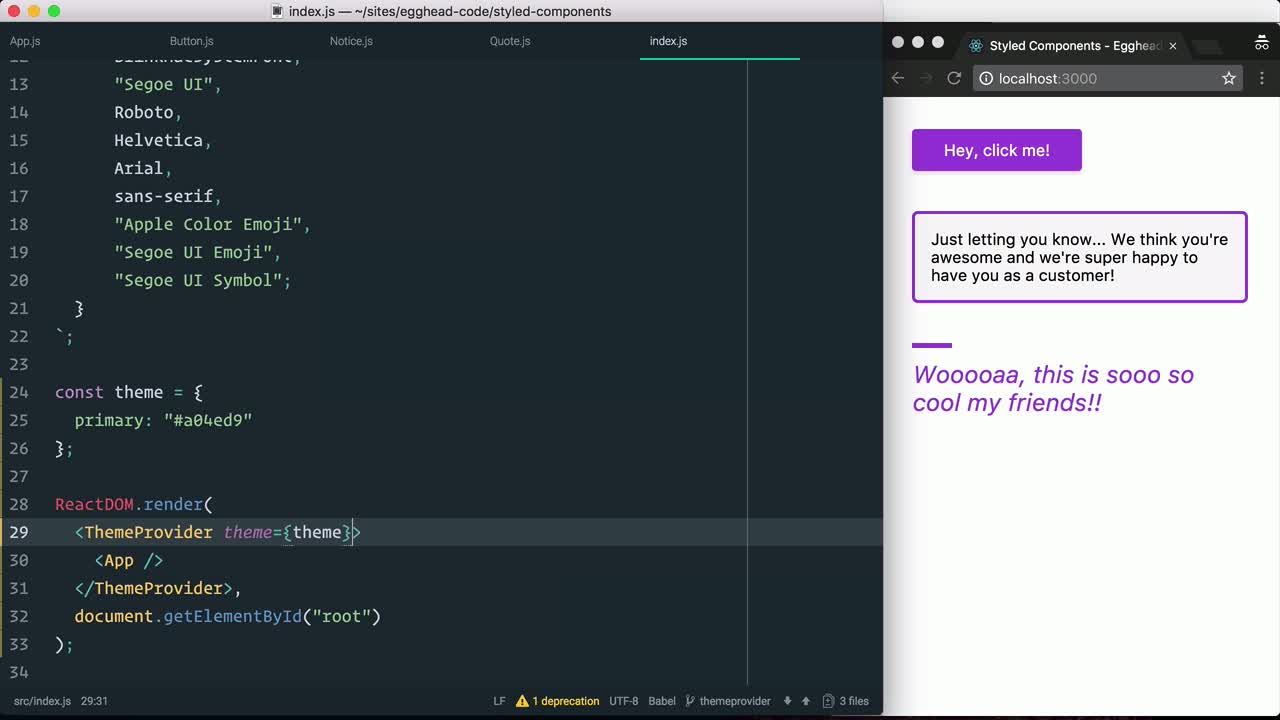
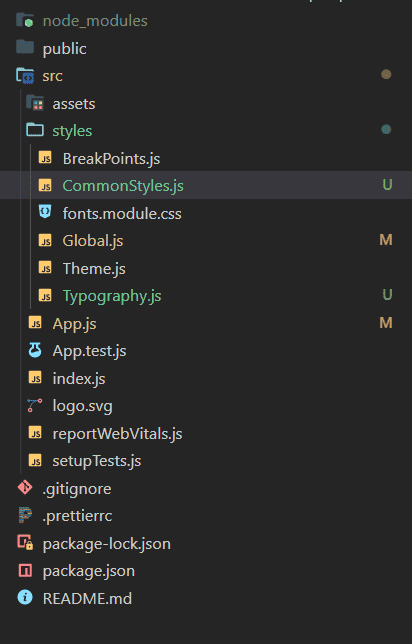
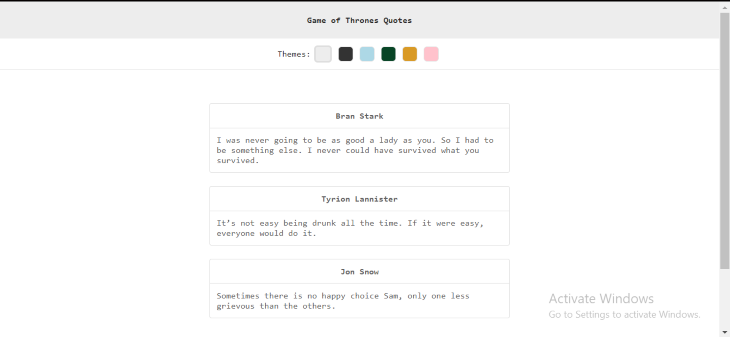
Styled Components 101 Lecture 2: Creating a theme + Light/Dark theme toggler example ☀️ - DEV Community

Format styled.div(({theme}) => `...` · Issue #194 · styled-components /vscode-styled-components · GitHub