reactjs - How to style a icon inside an input using tailwind and styled- components - Stack Overflow
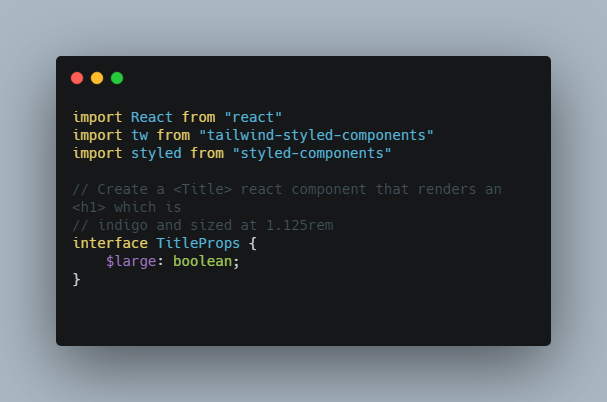
GitHub - MathiasGilson/Tailwind-Styled-Component: Create Tailwind CSS React components like styled components with class names on multiple lines and conditional class rendering

Punit Sethi on Twitter: "I tried to compare the rendering performance of linaria with styled-compnents. - linaria : CSS-in-JS, extracted to CSS files during build so zero-runtime - styled-components : the CSS-in-JS

Tailwind CSS vs. Bootstrap vs. Material UI vs. Styled Components vs. Bulma vs. SASS - Ritza Articles

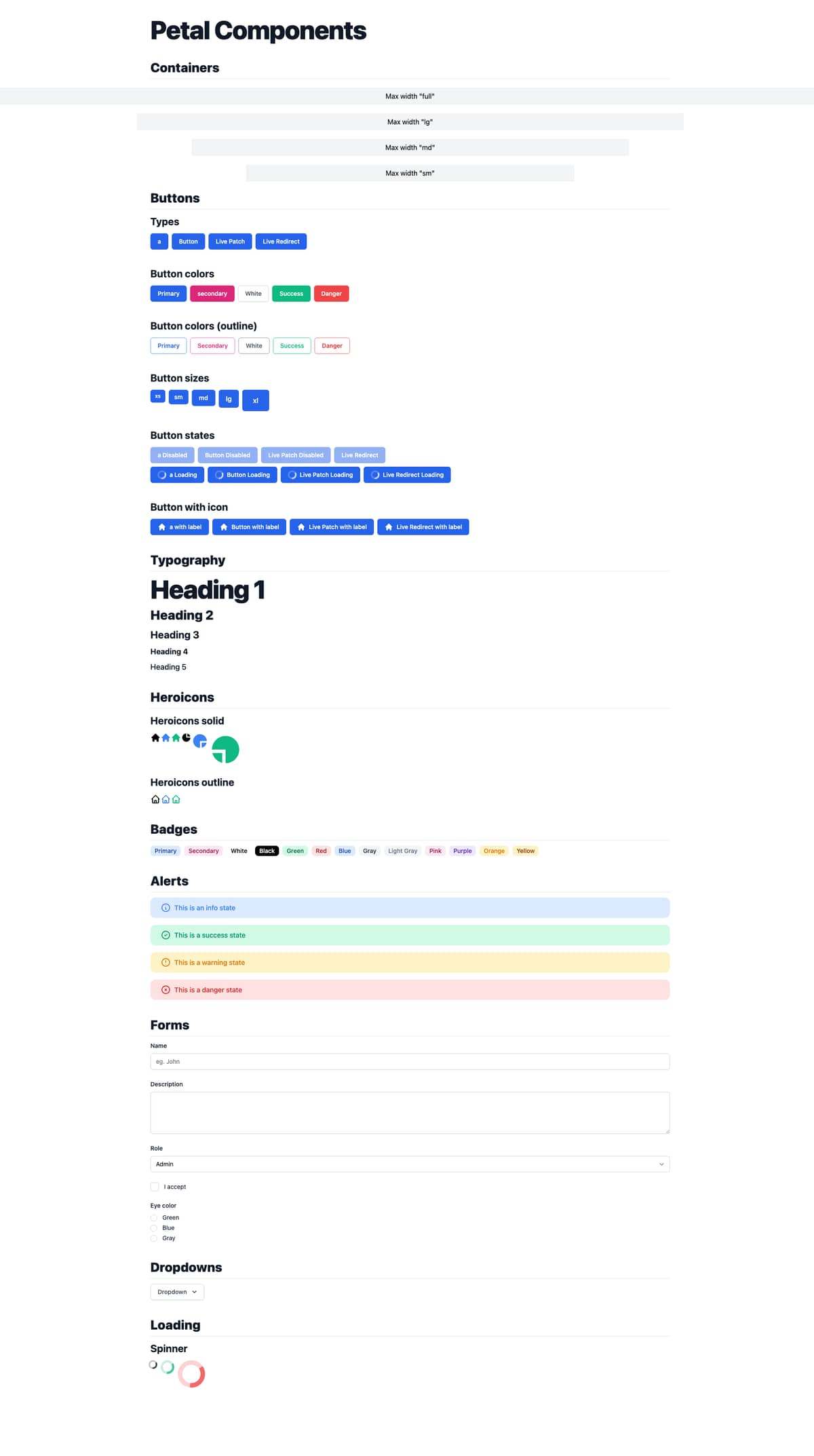
Petal Components" package - a set of Tailwind styled components written in HEEX - Libraries - Elixir Programming Language Forum
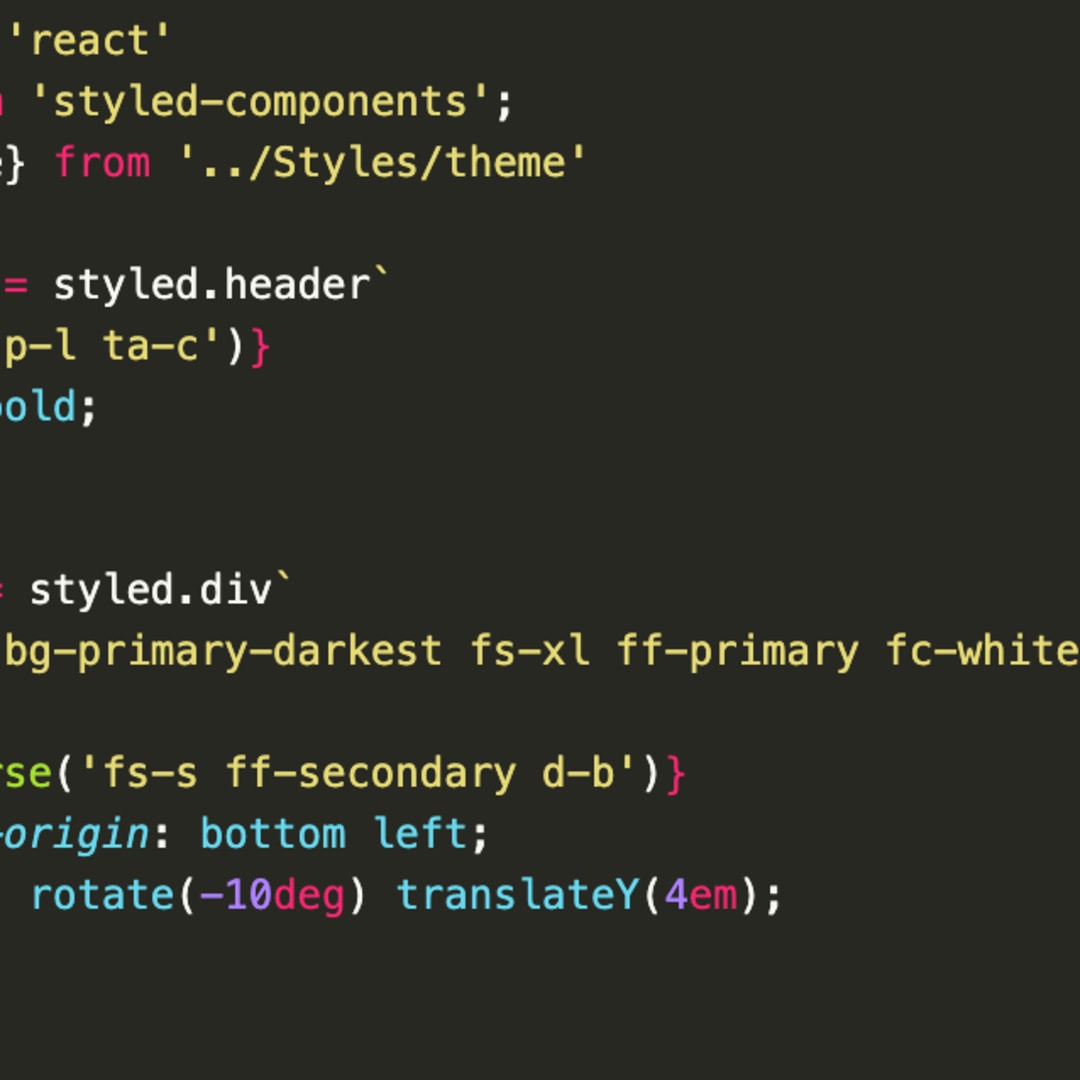
GitHub - tiagostutz/nextjs-tailwind-styled-components-demo: Simple showcase on how to use NextJS with Tailwind and Styled Components
GitHub - aviaryan/react-typescript-tailwind-styled-components: Boilerplate for getting started with a TypeScript based React (CRA) project with Tailwind and Styled-Components. Also includes editorconfig, prettier and HMR.