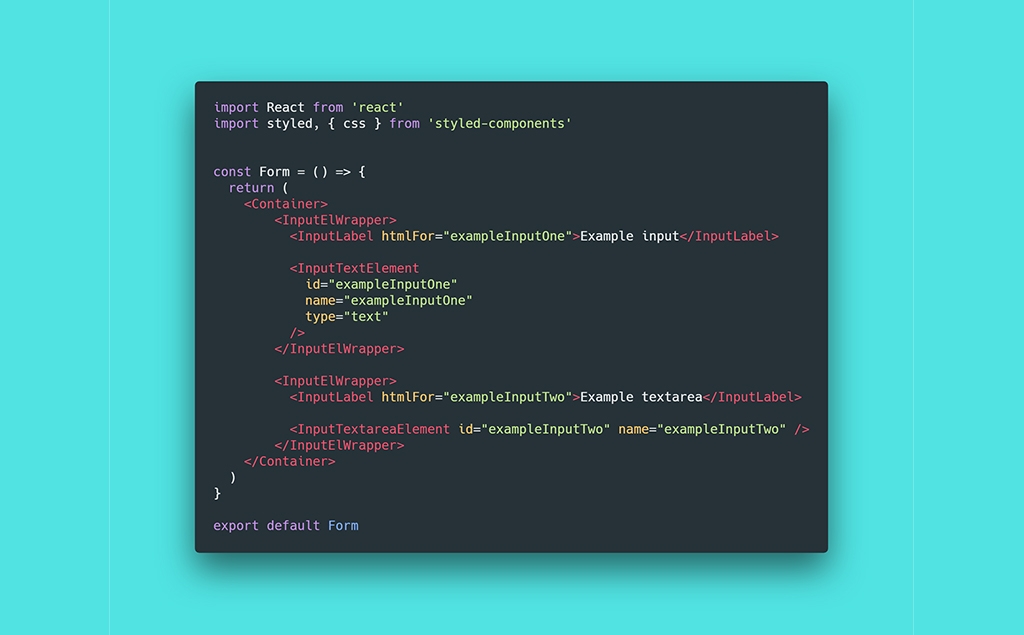
Design the layout with CSS grid by using Styled-components and ThemeProvider | by Jen-Hsuan Hsieh (Sean) | A Layman | Medium

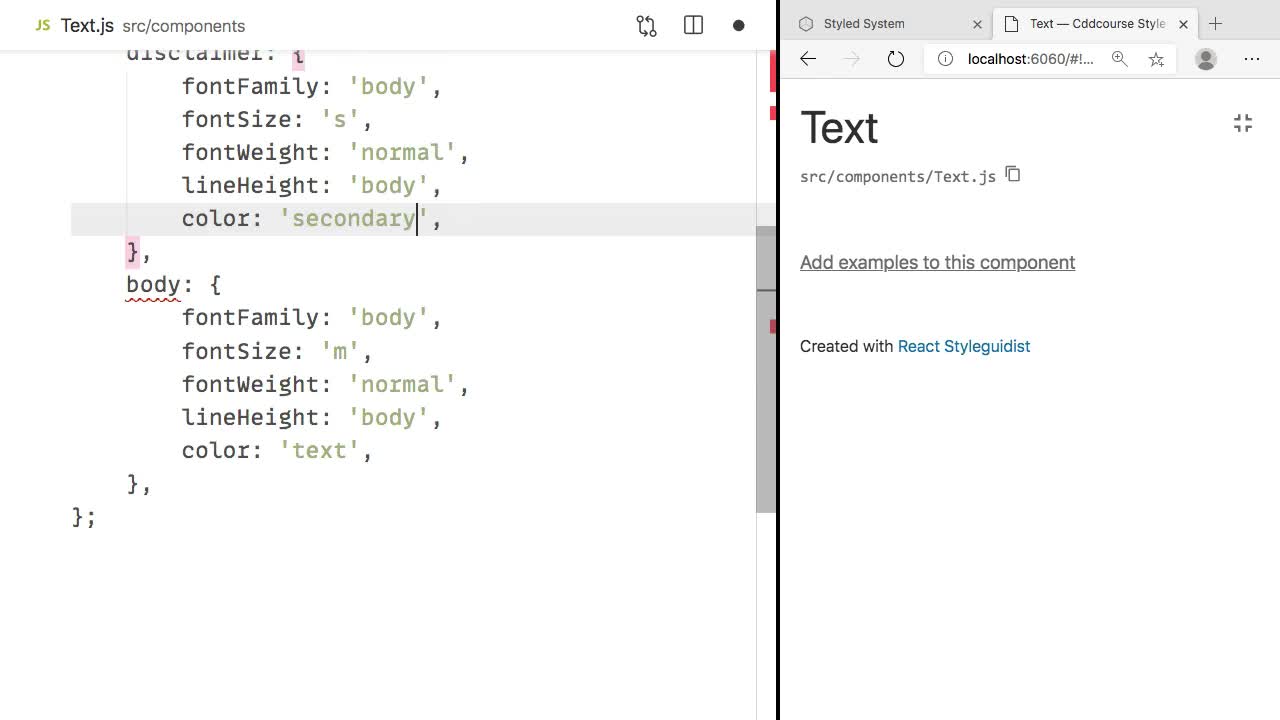
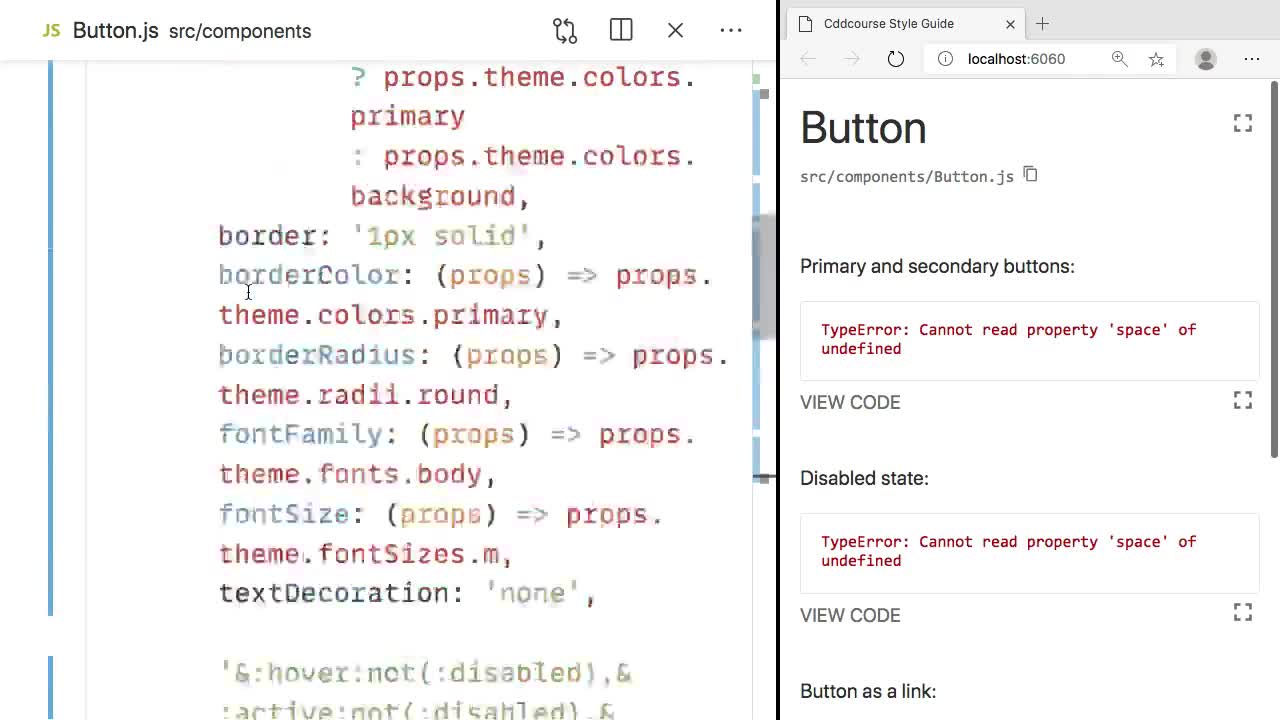
nishan (o^▽^o) on Twitter: "Working on a transpiled version of utility, responsive and performant styling API with React Native. Created a POC for 2 approaches that have some tradeoffs but will work