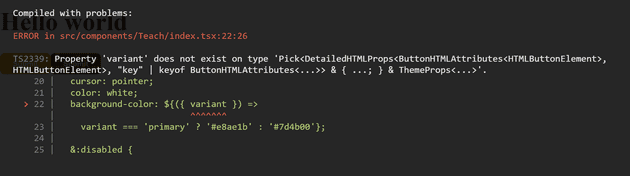
Typescript custom prop types support · Issue #205 · styled-components /vscode-styled-components · GitHub

How do I provide props to styled elements in Typescript? · Issue #630 · styled-components/styled-components · GitHub

Styled components and typescript errors · Issue #2870 · styled-components/ styled-components · GitHub














![React] React with Typescript React] React with Typescript](https://velog.velcdn.com/images/real-bird/post/597f6e20-3b17-4a24-8b50-777996b06874/image.png)