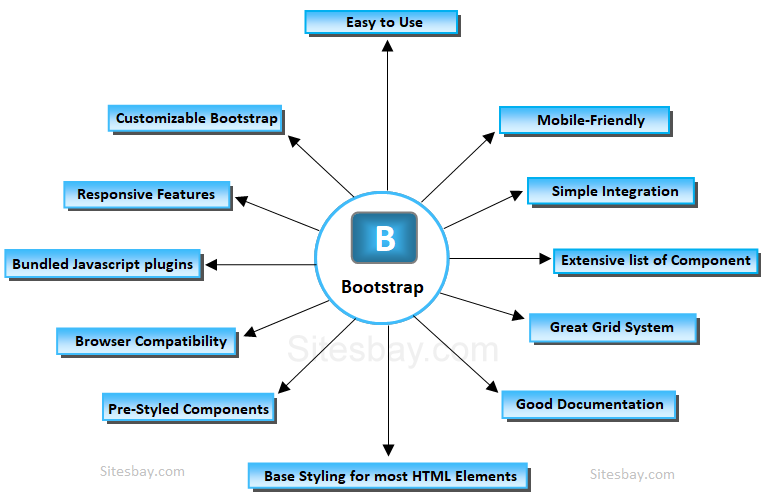
GitHub - petetnt/styled-bootstrap-responsive-breakpoints: Bootstrap responsive breakpoints for styled-components (and other CSS-in-JS techniques)

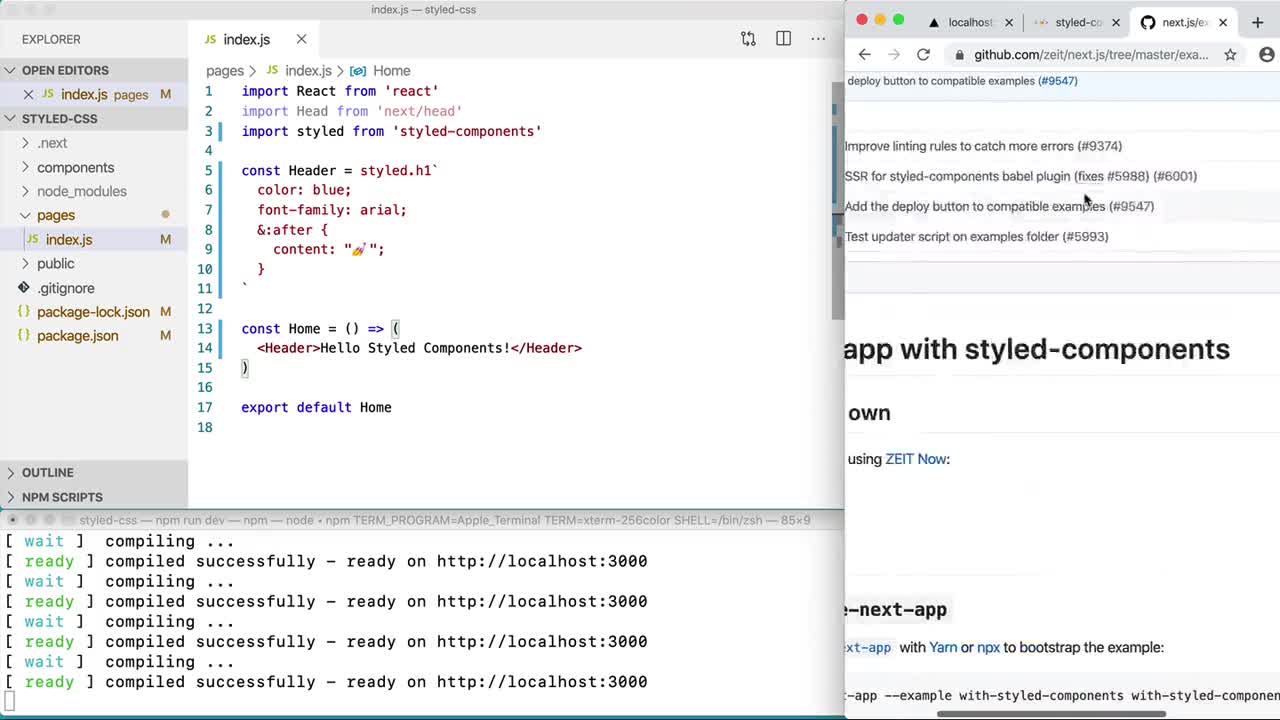
Intro to Styled Components. StyledComponents is a React module that… | by Roman Opalacz | The Startup | Medium

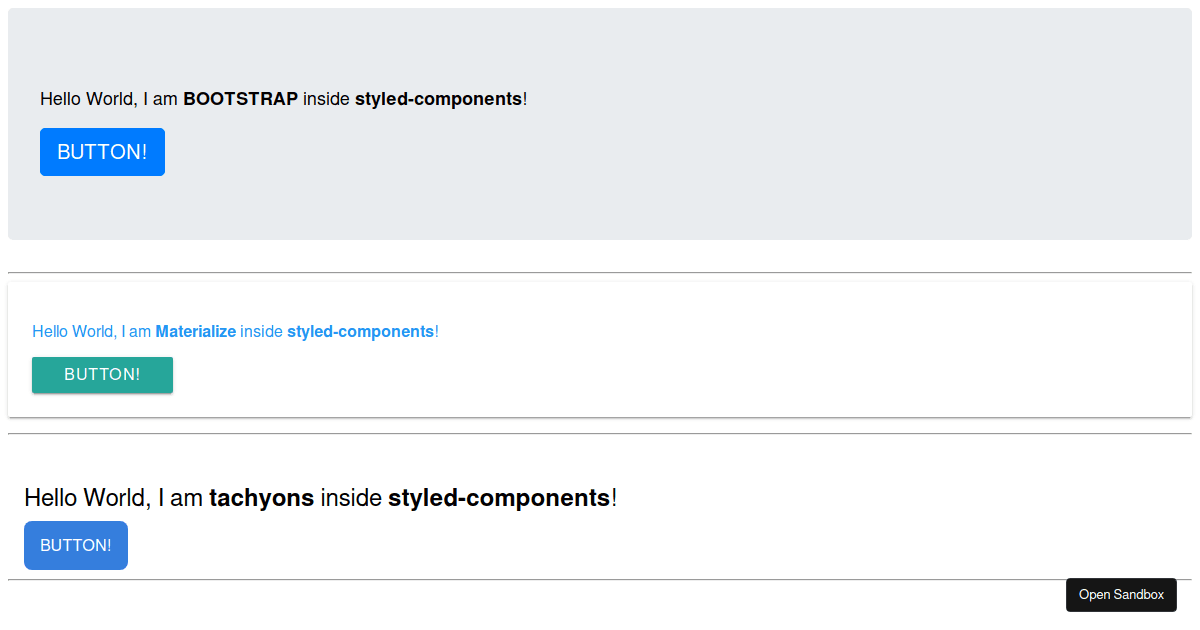
javascript - Styled Components generated class names are messing my layout with React-Bootstrap - Stack Overflow
Styled component overwrite react-bootstrap component class · Issue #2593 · styled-components/styled-components · GitHub