GitHub - MathiasGilson/Tailwind-Styled-Component: Create Tailwind CSS React components like styled components with class names on multiple lines and conditional class rendering

Tailwind Styled Components not working on Tailwind CSS v3 · Issue #34 · MathiasGilson/Tailwind-Styled-Component · GitHub
GitHub - sanishkr/next-tailwind-styled-components: It provides the best of all worlds utilizing tailwind.css, styled components, nextjs and other tools

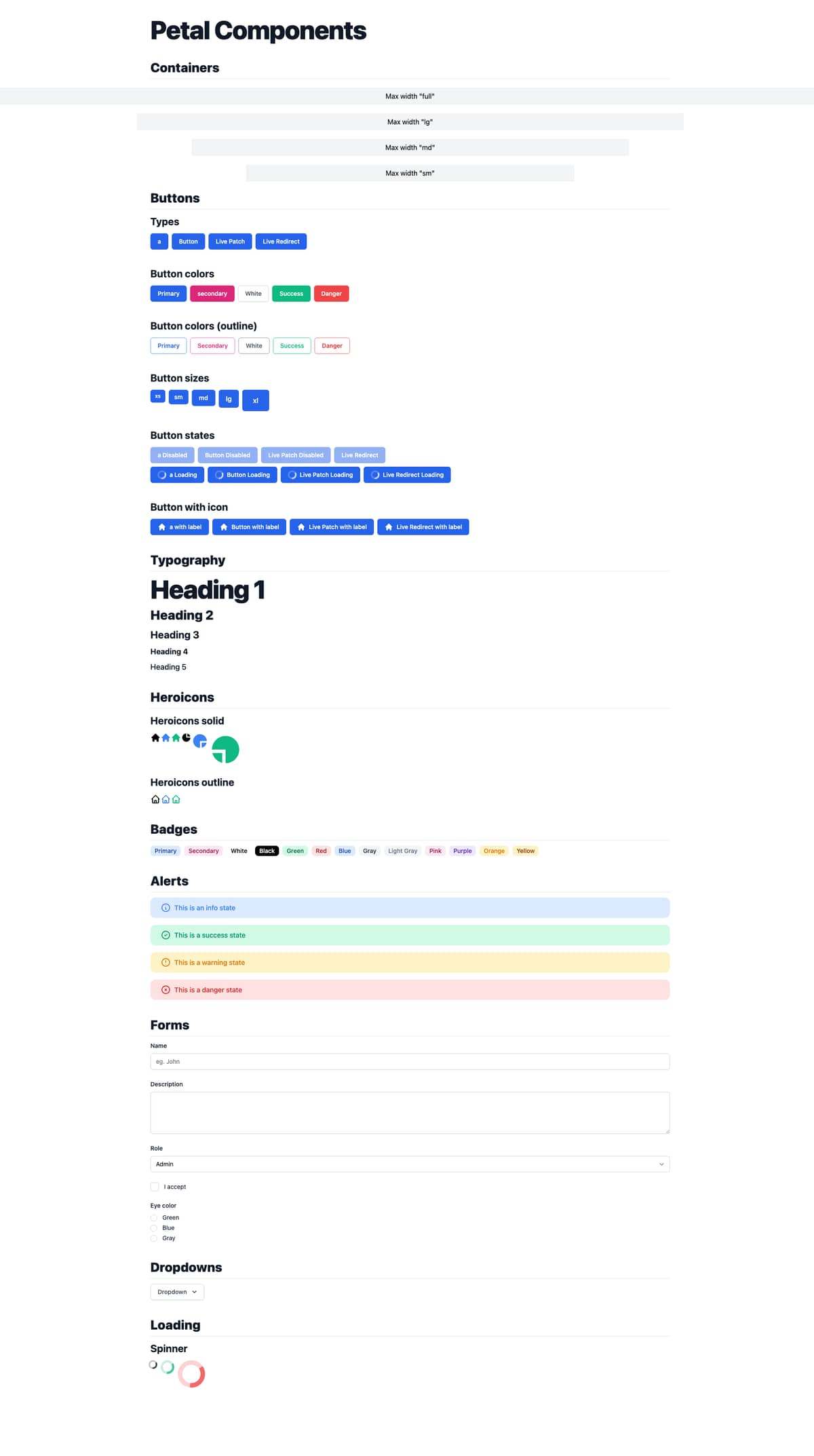
Petal Components" package - a set of Tailwind styled components written in HEEX - Libraries - Elixir Programming Language Forum