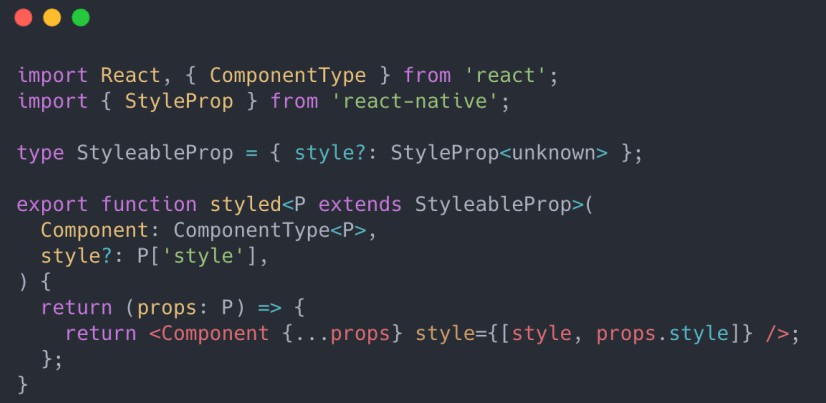
How do I provide props to styled elements in Typescript? · Issue #630 · styled-components/styled-components · GitHub

Typescript custom prop types support · Issue #205 · styled-components /vscode-styled-components · GitHub
Doesn't autocomplete when using styled-component's css prop · Issue #216 · styled-components/vscode-styled-components · GitHub

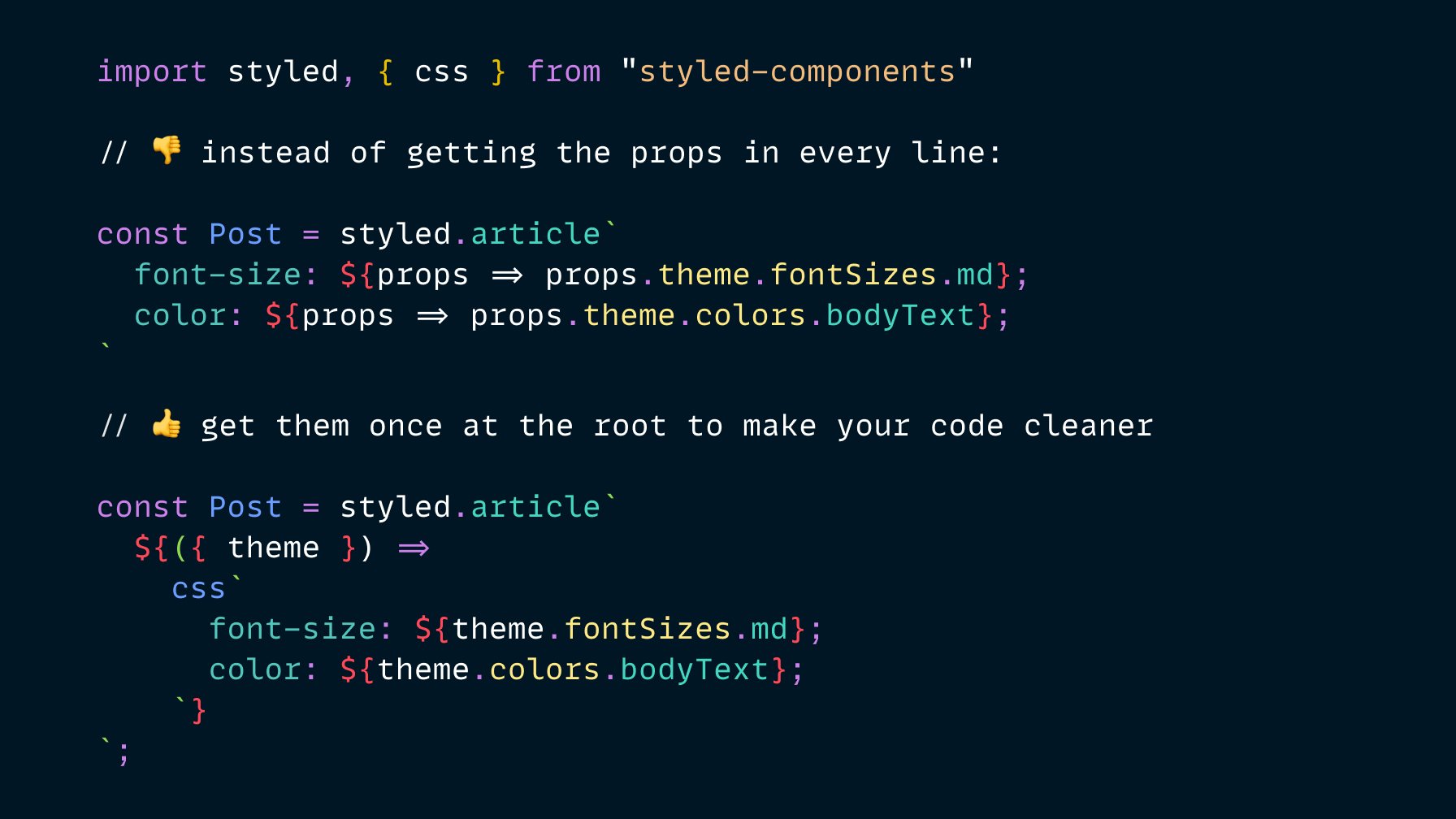
Sara Vieira on Twitter: "✨ Styled Components tip: You can get the props at the top of the component so you don't have to do it in every fucking property that needs