
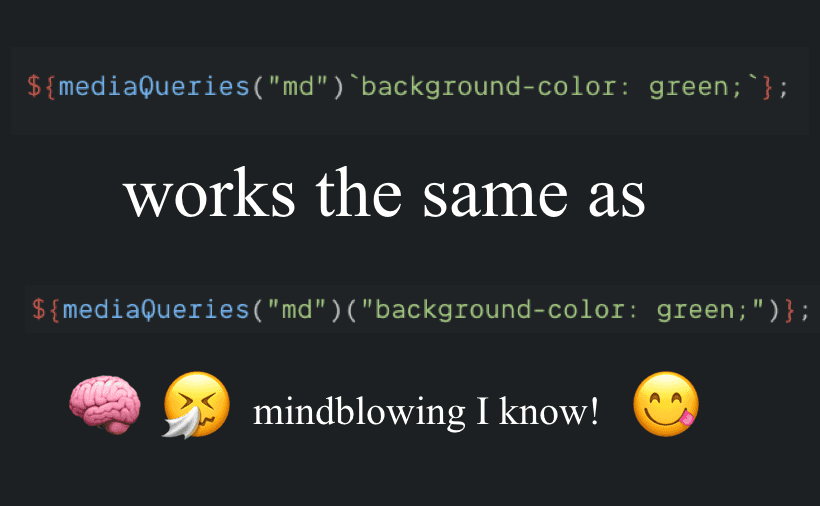
How to make media queries strings in styled-components shorter and more reliable | by Renas Sitdikov | Flatstack Thoughts
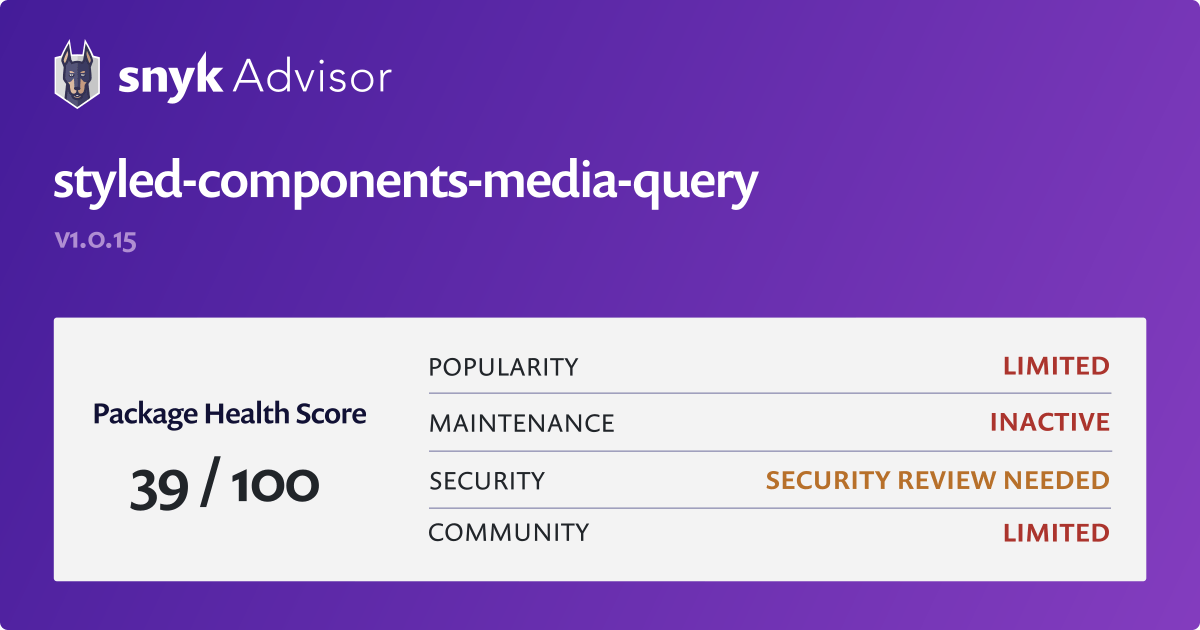
GitHub - microcipcip/styled-components-media-query: Styled components utility for building media queries
Incorrect indentation for media query blocks · Issue #47 · styled-components /vim-styled-components · GitHub