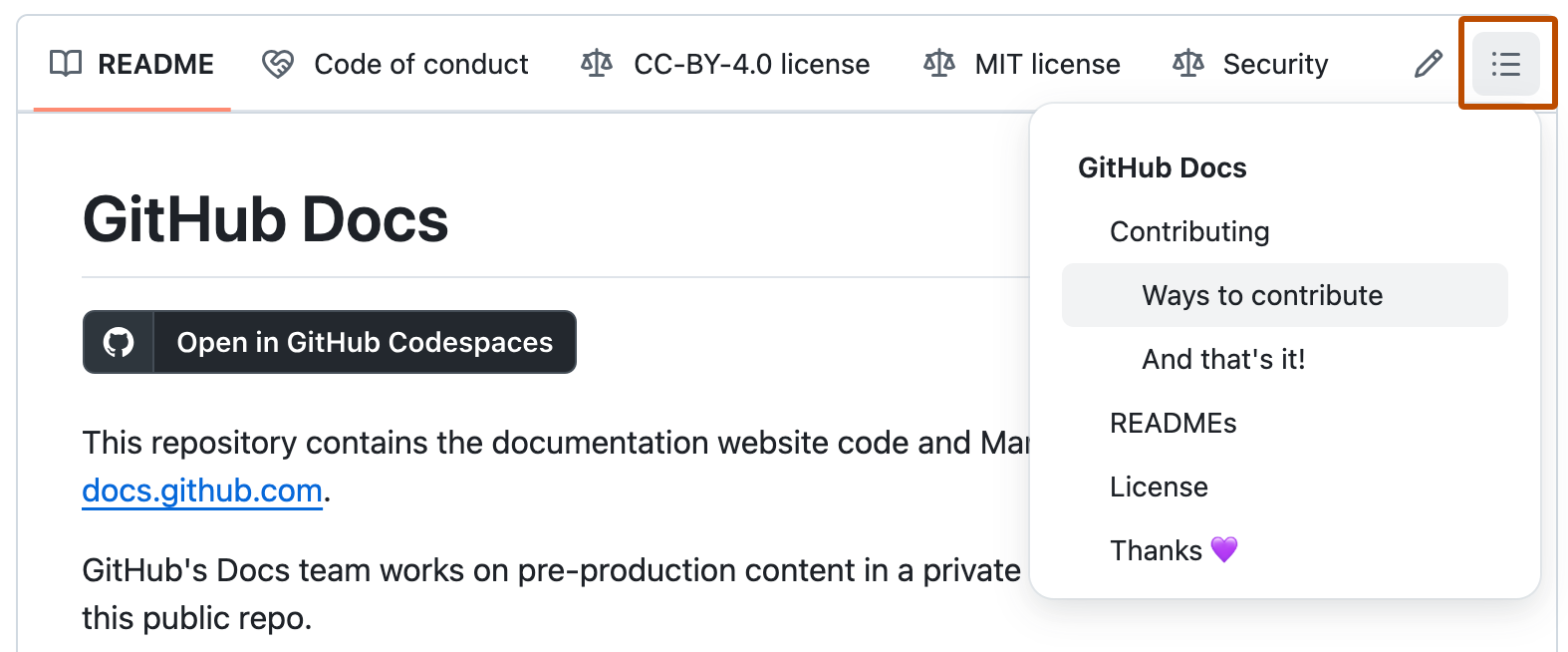
UI/UX: Navbar active link's styling for all section should be same for better user experience · Issue #268 · github/docs · GitHub

GitHub - styled-components/styled-components: Visual primitives for the component age. Use the best bits of ES6 and CSS to style your apps without stress 💅
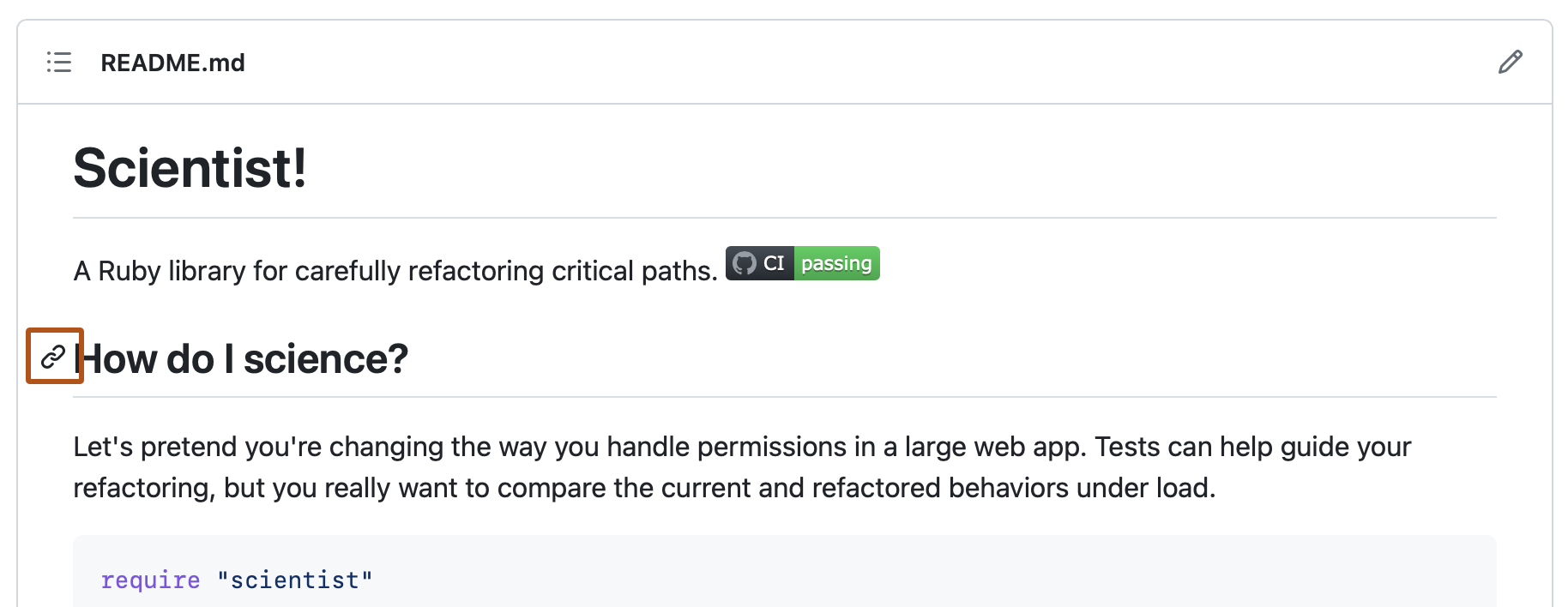
![Feature Request] - Support Github styles in markdown preview · Issue #112081 · microsoft/vscode · GitHub Feature Request] - Support Github styles in markdown preview · Issue #112081 · microsoft/vscode · GitHub](https://user-images.githubusercontent.com/936006/101476994-7ea26d00-3946-11eb-91fb-a923c63c3eec.png)