
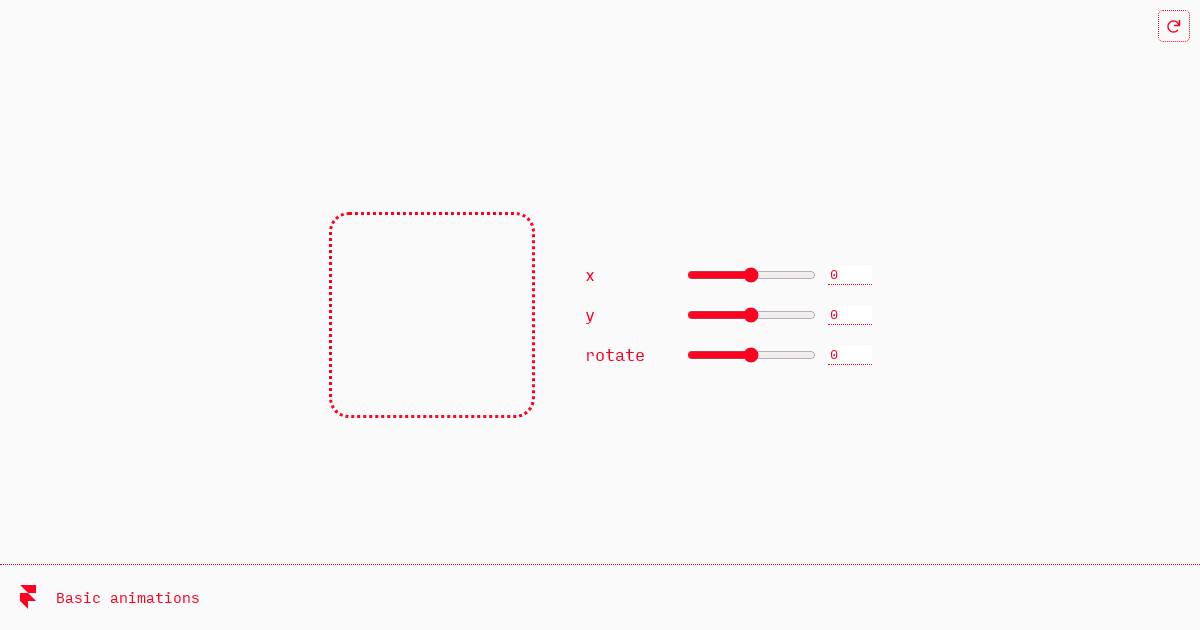
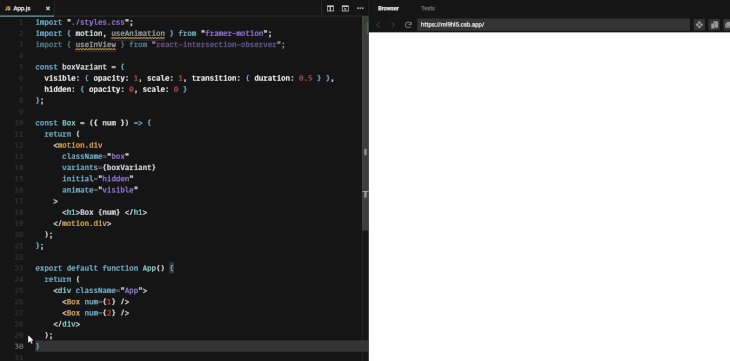
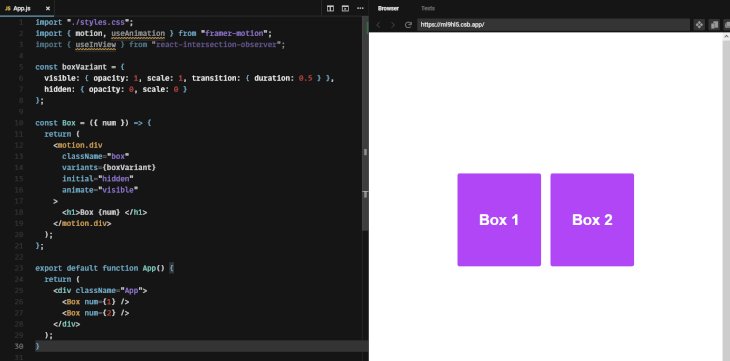
GitHub - thijsm/cra-framer-motion: The standard Create React App template with some added Framer Motion magic.

Joshua Guo on Twitter: "Framer Motion 101 - Keyframes I created two animations using @framer Motion Keyframes. One animation was based on an earlier design prototype from my 30 days design challenge.

Matt Perry on Twitter: "🚀 @Framer Motion 10.9 introduces timelines! Orchestrate complex WAAPI and MotionValue animations with this new sequence syntax. Sandbox: https://t.co/6NiaUveMEj Docs: https://t.co/yQ81VgOpDu https://t.co/Y1qeCmuuuj" / Twitter
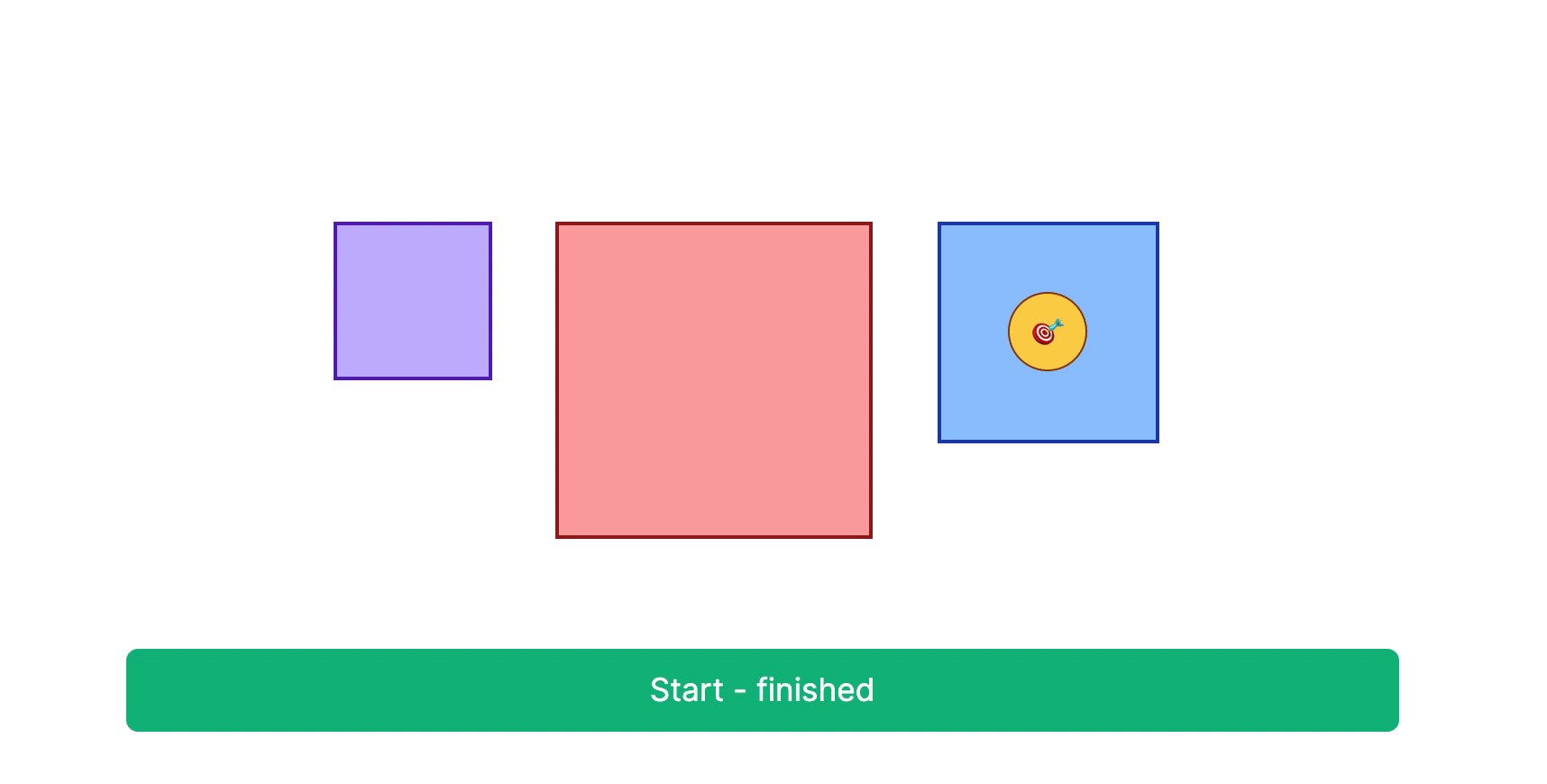
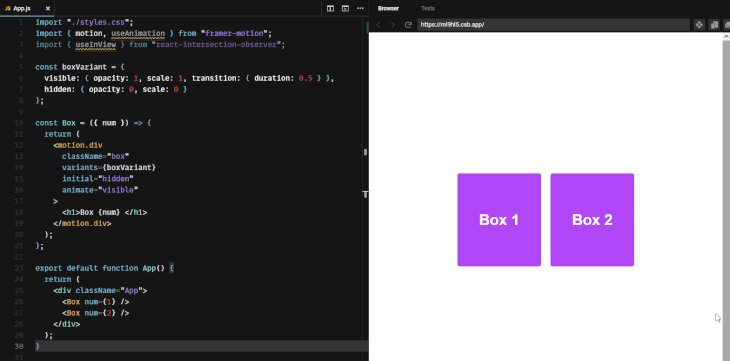
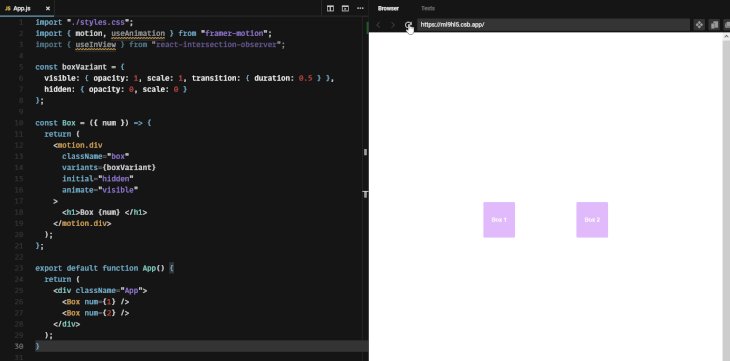
![Orchestrating animations with Framer Motion in React.js [Step By Step Tutorial with Examples] - Andrej Gajdos Orchestrating animations with Framer Motion in React.js [Step By Step Tutorial with Examples] - Andrej Gajdos](https://andrejgajdos.com/wp-content/uploads/2020/01/framer-motion-tutorial.png)
Orchestrating animations with Framer Motion in React.js [Step By Step Tutorial with Examples] - Andrej Gajdos

javascript - Framer Motion (React): How to order initial, exit and layout animations? - Stack Overflow