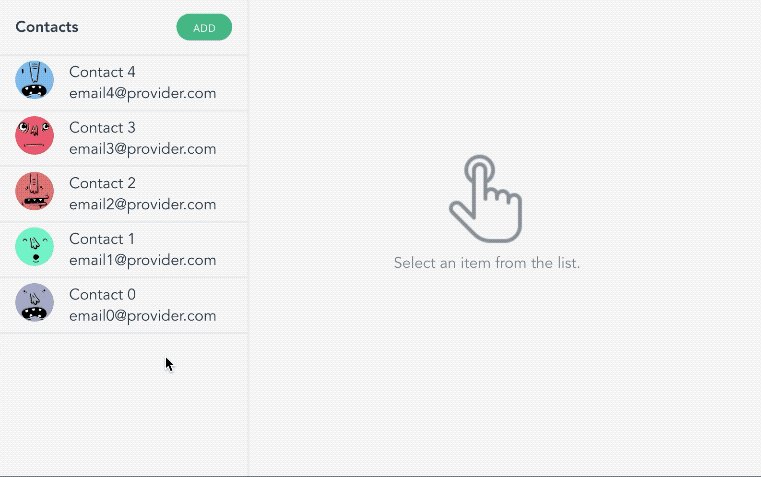
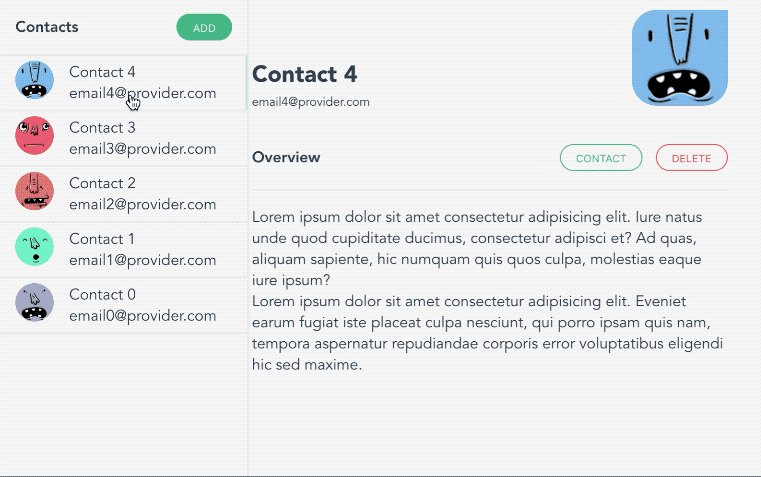
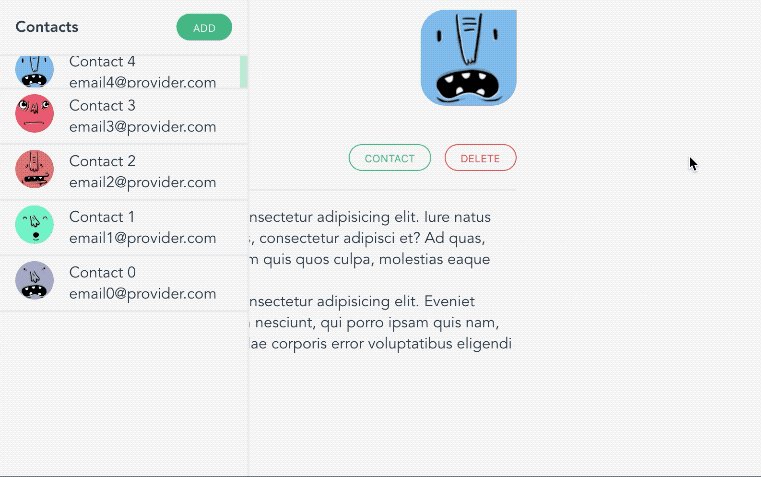
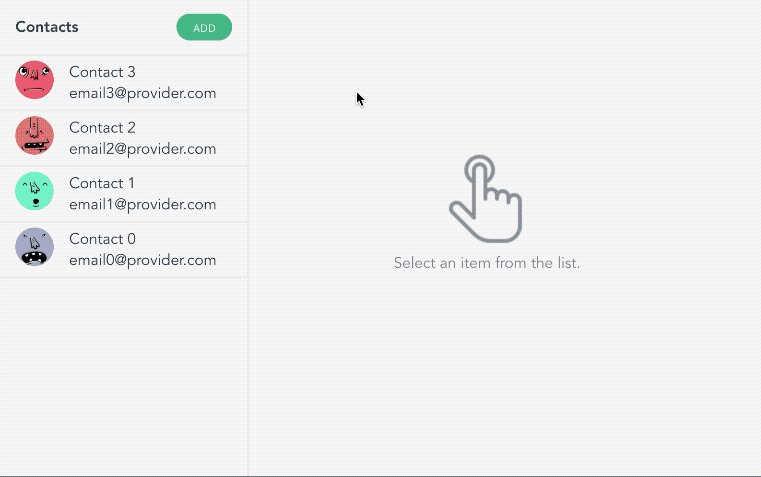
javascript - How to implement item reorder/shuffle animations with Angular's ngFor? - Stack Overflow

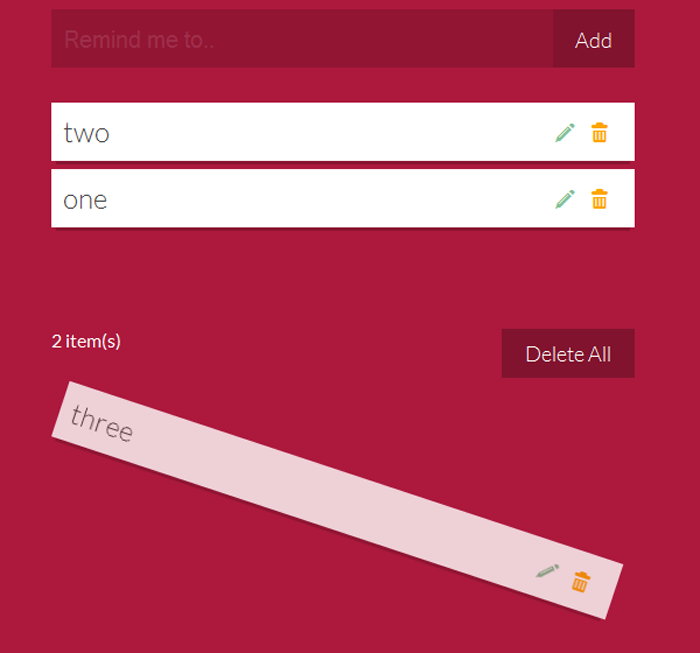
Animating the Unanimatable.. Smooth reordering transitions in… | by Joshua Comeau | Developers Writing | Medium

Creative Add/Remove Effects for List Items with CSS3 Animations – Sara Soueidan, inclusive design engineer