Pseudo elements ::before and ::after don't work when using object syntax · Issue #2197 · styled-components/styled-components · GitHub

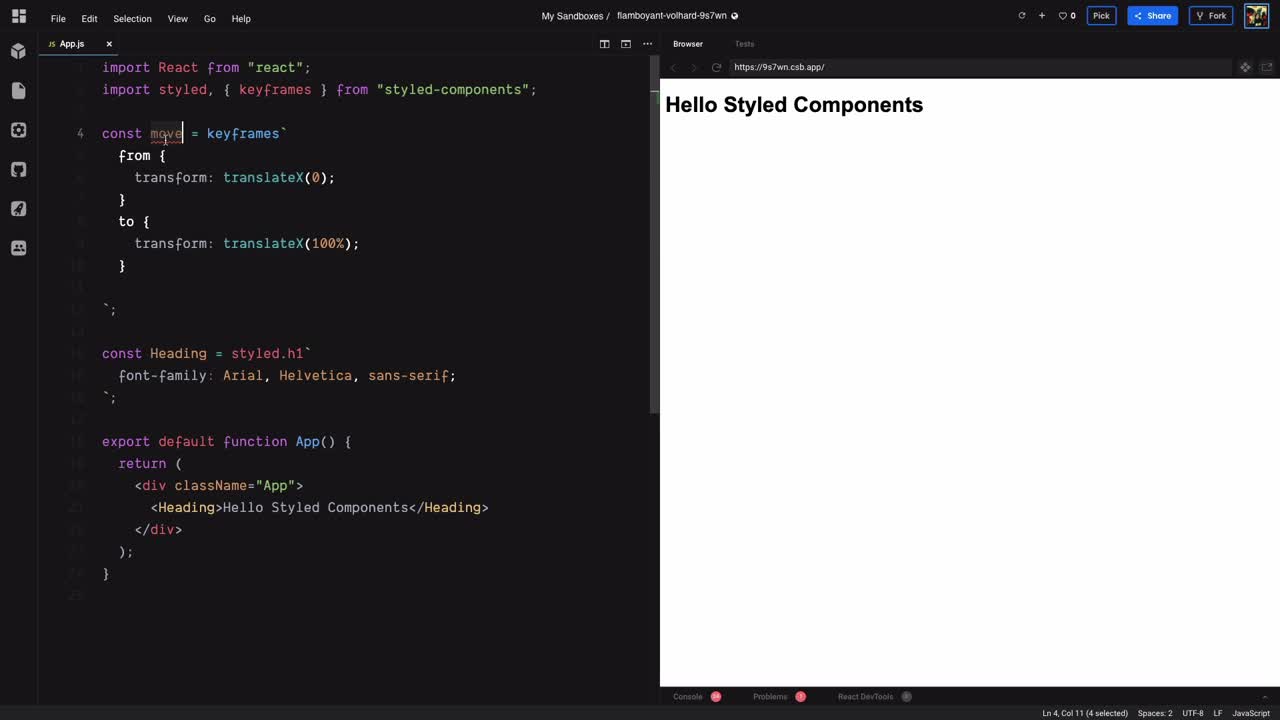
React Transitions for Dummies | Part 1 : Transition, Styled Components and RandomColor - Comfort Ajala

Breaks syntax highlighting for JavaScript React · Issue #268 · styled- components/vscode-styled-components · GitHub
Expected "some property" to come before "-styled-mixin0" · Issue #117 · styled-components/stylelint-processor-styled-components · GitHub

How styled-components works: A deep dive under the hood | by Eugene Gluhotorenko | 💅 styled-components | Medium